选择字体时应该避免的七个误区
很多SEO人员都不是专业的网站设计师,不是美工,也不是程序员,所以在网站优化的过程中,偶尔会犯今天本文要讲的主题,那就是字体方面的错误,有时候明明工作的很努力,往往在字体这个小细节上翻了船,今天SEO建站顾问就来说说选择字体时应该避免的七个误区或者说错误。
下面,你不需要去学习这些理论和技术了,我把选择字体应该绝对避免的七大错误列出来了。
这些是针对网站的内容区域的(比如大段大段的说明、博客文章等)。
如果你已经在运营一个网站,那么我建议你打开网站对照下面的七个要点仔细检查一下。
1. 不要使用变形的字体。
可能孩子的生日派对邀请函上会使用这种字体,但如果你想要别人认真对待你的网站,千万不要使用这种变形的字体。

每种字体都有自己的个性(就像前面说过的一样)。不同的字体会让人对你的网站和品牌产生不同的印象。
比如,Papyrus字体会让人想到古代文明。你会联想到埃及木乃伊电影,而不会联想到理财网站。

当然这些字体在一些有趣的或者爱好类网站中很有市场,但如果你想要自己的网站够专业,千万不要选择它们。
2. 不要使用凌乱的字体造成阅读困难
为主要内容选择字体设计和为标题、logo等选择字体是不同的。
网站内容的作用,是向阅读者传达产品或服务相关的有用信息,因此易读性是非常重要的。
要选择设计感太重的字体,以免造成阅读困难。
这些是我喜欢的免费字体风格,很多优秀的网站建设工具都能找到。
如果你有疑问,可以参考下面这几种字体,适用于大多数场合:

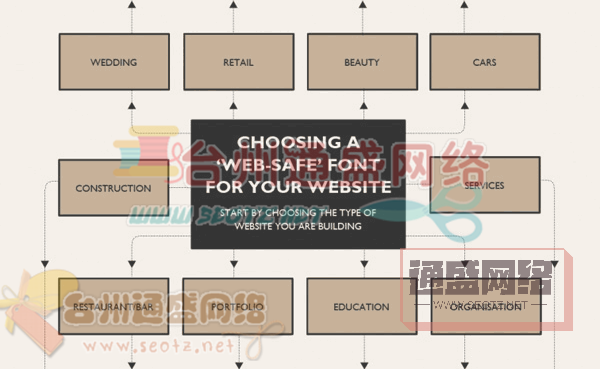
仍然觉得选择合适的字体很麻烦?
这是Basekit的字体设计流程图(Font Design Flow Chart),可以帮你为内容区域选择合适的字体:

3. 行间距太小
让内容更便于阅读的最简单的方法之一,就是增加行间距。
完美的行间距应该是相应字号的150%。
比如,如果字号是24px,行间距就应该是36px(24px×150%):
完美的行间距
(字号的150%)
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
行间距太小
(字号的100%)
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
行间距太大
(字号的185%)
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
很明显,最上方的看起来最舒适。
4.不要使用太多不同的字体设计
“少即是多”,设计中永远适用的准则。
网站上的字体设计不宜超过四种。
·大标题、网页标题一种
·副标题一种(可选--这不是一个必选项。副标题可以跟主体内容使用同个字体,只需要改变一下字号,让副标题更突出即可)
·主体内容区域一种
·引用内容一种
字体太多会让网站看起来混乱且不专业。人们可能需要花费很多时间来弄清楚你想要传达的信息。

所以,请不要让网站使用的字体超过四种。
5.要使用太多字体颜色
颜色是树立品牌形象的强大工具。
提起星巴克,你会想到什么颜色?大部分人想到的肯定是它们logo和网站中使用的绿色。
为字体选择颜色时,请只选择一到两种品牌颜色,使用在大标题和副标题中。
多于两种颜色看起来会很凌乱。

6. 不要随意选择字体大小
你可以随意选择自己喜欢的字体大小。但在开始分配字号之前,我想先介绍一下模块化字号。
什么是模块化字号?
这是一系列和谐的字号,拥有完美的比例,被大众认为是“美丽”的。
我们会被美丽的事物吸引,而最美丽的事物则拥有的完美比例。不管你信不信,这个规律同样适用于字号。
所以不要再猜测你应该用什么字号了,使用下面据说用于基于数学模型得出的完美比例的字号吧。
推荐的字号:8, 16, 24, 32, 48, 64, 95
16px是主体内容的理想字号。不大不小,帮助提升文字易读性。
遵循这一准则,你永远能得到完美比例的字号。
有用的资源:
·想要跟我们推荐的字号不一样的字号?你可以选择Modular Scale Calculator
7.空白不够
在网页上挤下大量信息并不是一件难事。内容越多越好,对不对?
但是,如果网页上没有足够的空白,访问者往往会被淹没在大量信息中不知所措,因为他们需要花费更多精力来消化这些信息。
那么,你应该怎么做?
很简单--只要确保你在段落之间和不同内容之间留有足够的空白。
空白一般出现在页面上的标题、副标题、主体、图片或视频之间。
你可以立刻行动起来让网站上的内容更加便于阅读。
空白如何提升网站性能?
1) 空白让网站看起来更精致、优雅
极简主义的设计给人以优雅、精致、美丽的印象。
网页上有了空白之后,你的网页变得更加“极简主义”。
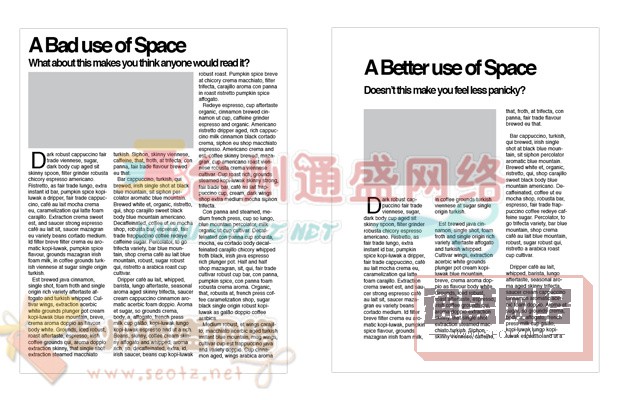
分享一个案例--能看出来减少内容的好处吗?

左边的看起来俗气而廉价,看起来像是某本八卦杂志的一页。
而右边的看起来时髦而高端,就像是一本专业杂志上的。
它们是同个广告,用了同样的图片和内容。它们唯一的不同就是右侧的广告有更多空白。
2) 空白帮助人们关注主要信息
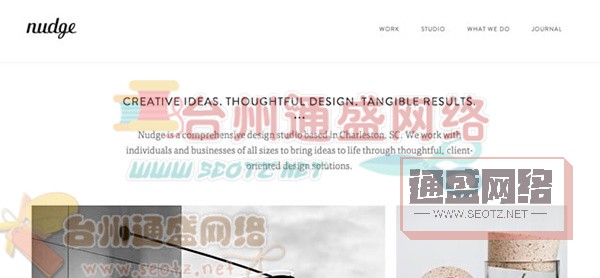
精心布置大空白能够突出重要的信息而不会显得俗气。

标题四周的空白,让它在页面上非常突出。
这是这家公司的座右铭。人们访问网站的时候注意力会被引向这个标题。非常简洁、直接。
3)空白对眼睛的压力小,访问者能阅读更多内容,在网页上停留更长时间
如果你经营一个博客或者网站,上面有海量的信息,空白能够帮助你让信息看起来不那么挤。
比如:

在栏与栏之间加入比较宽的空白,让页面看起来没有那么凌乱。
标题与副标题之间的空白,段与段之间的空白,以及图片与正文之间的空白,也让页面看起来更清爽。
使用空白是提升网站访问者用户体验的简单技巧。
检查每一个网页,看能不能添加一些空白。还有,坐的离电脑屏幕远一点--这可以帮你发现页面上的一些凌乱的地方。

结论--如何为网站选择合适的字体
作为网站运营者或者企业主,你应该孜孜不倦地追求以最小的努力获得丰厚的回报。这些小细节真的能够改变很多。
排版(选择合适的字体设计)正是这样的小细节之一,只需要你付出很少的努力,就可以为网站和品牌新乡带来重大的积极的改变。
大多数人并不是专业的设计师,但就像你在本文中看到的,提升网站易读性、传达品牌信息并不需要你成为专业设计师,只需按照我们的指南操作即可。
所以,慢慢来,认真看看前面我们提到的要点,并一一对照自己的网站。如果你要建设一个新的网站,请收藏这篇文章。【www.seotz.net】
「网站优化」电话:13357671511
(备注:出于传播知识、信息的目的,本站部分文章、图片来源于网络,如有侵权请第一时间告知,小编核实后会立刻删除,不接受、不回复任何形式的恶意索赔。)
- 流量争夺、技术卡位与生态重构—···
- 2025年企业建站趋势:智能化···
- 铁幕下的微光:围城与突围
- 微信、百度纷纷接入deepse···
- 提升用户体验!百度搜索向权限问···
- 什么是https://?百度蜘···
- 「百度算法」蓝天算法:背景、规···
- 「百度算法」飓风算法:重塑互联···
- 阿里旺旺网页版登录全攻略
- 百度惊雷算法深度解析与 SEO···
- 【原创】网站降权?别怕!原因排···
- 网站打开速度的测试与优化秘籍
- 「百度优化」如何让搜索引擎认可···
- 百度搜索引擎与外汇交易网站:屏···
- 百家号排名优化介绍
- 即梦 AI 制作的小狗视频
- 「亮剑被删除后十集」《亮剑》原···
- 全面提升网站优化效果的关键策略···
- 专业 SEO 公司的关键词与长···
- “百度信风算法“:全面解析与深···

 400电话办理
400电话办理 