【色彩】理论让你的网站更加出彩
当你开始创建网站时,面临的一大问题就是设计时应该选择哪些颜色。一个网站的颜色是访问者首先注意到的元素之一,因为,【色彩】能够让你的网站更加出彩。因此这一环节在整个网站设计流程中非常重要。
除了影响网站的外观与风格外,颜色还在网站性能方面发挥着重要作用。换句话说,你为网站所选择的颜色实际上会影响到浏览时间、再次访问用户、点击量、销售等其他方方面面。在网络上,颜色不仅仅是用来看的,因此在建设网站时一定要考虑这一点。

有的人甚至不能正确搭配衣服,那应该如何为一个专业的网站选择合适的颜色搭配呢?这时候就要用到色彩理论了。色彩理论是艺术与设计领域的重要概念,以光学为基础。广泛地说,色彩理论对艺术家而言是创造成功配色的工具。专业的网站设计者同样看重色彩理论。下面是你需要知道的一些东西:
初学者的颜色理论
色彩理论的核心是色轮。你以前可能也见过色轮,像下图这样:

色轮是基于颜色之间的关系而成的一个展示图片。轮子的基础是三原色——红黄蓝。它们之间是被称为二次色的绿橙紫。
基础色轮有12种颜色,多出来六个三次色,形成了主色和次色的混合——黄绿、蓝绿、蓝紫、紫红、橙红、橙黄。常见的还有24色相色轮,色彩分类更详细。
暖色vs冷色
色轮可以分为两大类:黄色、橙色、红色(包括大部分棕色调)附近的是暖色,对面的蓝色、绿色和紫色(包括大部分灰色调)附近的是冷色。
选择暖色或者冷色并没有什么对错之分。选择哪一个取决于你想要达成什么样的效果。暖色一般被认为有刺激性,传达出行动和活力。冷色则被认为是平静的,有舒缓镇定的效果。
到底选择冷色还是暖色,取决于你的品牌标识和网站想要打造的氛围。当然,冷色暖色相结合也是一种选择,这种情况下有几个选项供你使用。
巧妙配色
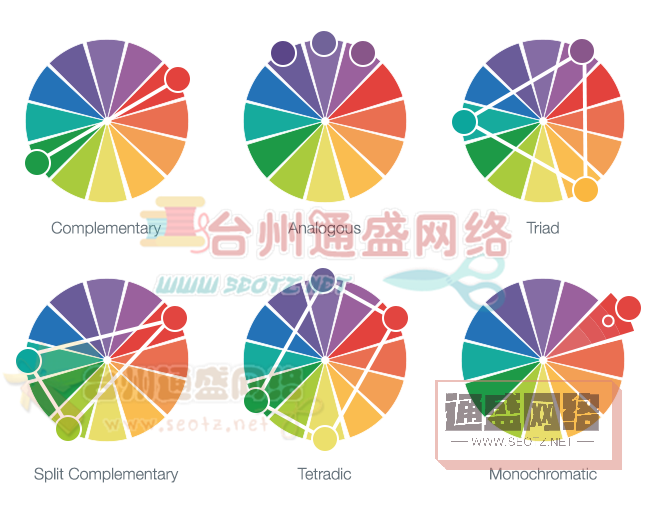
成功的配色都遵循一定的配色方案,其中大多数都基于色轮上颜色的位置。比如:
互补方案:这个方案使用的颜色刚好是在色轮上相对的,比如红和绿,黄和紫。使用对比色能让设计更有活泼感。再加入一个中和色,就更加完整了。中和色在标准色轮上是看不到的,比如米色、浅棕色、浅灰色、黑色和白色等。
近似色方案:这个方案使用的三种颜色在色轮中的位置是相邻的,比如橙色、橙黄色和黄色,或者紫色、蓝紫色和蓝色。任何三种在色轮上相邻的颜色搭配起来都很和谐,因为有一定的相似。
三角对立方案:准备好使用几何知识了吗?本方案使用的三种颜色能在色轮上形成完美的等边三角形。比如黄绿、橙红、蓝紫,橙黄、紫红、蓝绿。这种配色一般很有活力,为了形成某种平衡,要确认三种颜色中的一种为主色。
补色分割方案:先选定一个颜色,再选定它的互补色旁边的两个颜色(形成一个等腰三角形)。比如红、黄绿、蓝绿,或者紫、橙黄、黄绿。按照这个方法出来的配色的对比度相比于常规的互补方案略微柔和一些。
四色方案:使用两对互补色,色轮上形成一个矩形。比如,你可以选择橙黄、黄绿、蓝紫、紫红。为了不让网站看起来配色混乱,最好先选定一个基础色调,然后再使用其他颜色微调。
单色方案:顾名思义,这种方案只使用一种颜色的不同色调。你可以使用最亮和最暗的色调,也可以只使用亮色或暗色一边的色调。这种方案能给人以清爽和简洁的视觉体验。
消色方案:经典的黑白配,可以再加上灰色(但不是作为主色)。

网站使用的颜色——实施理论
上面我们讨论了不同的配色方案和可能的效果,下面我们来看看在实际应用中这些配色方案的效果吧。
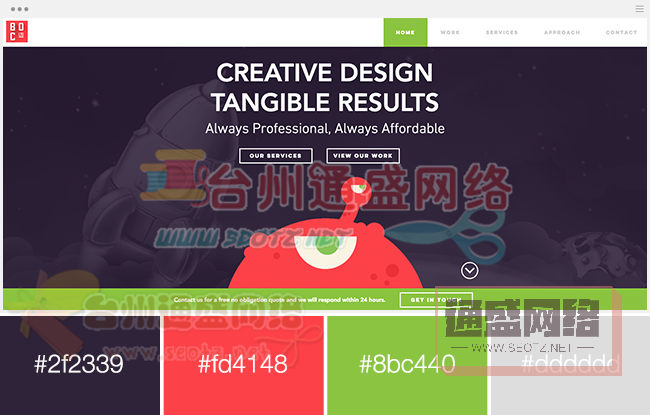
Brown Owl Creative,互补方案,明亮活泼

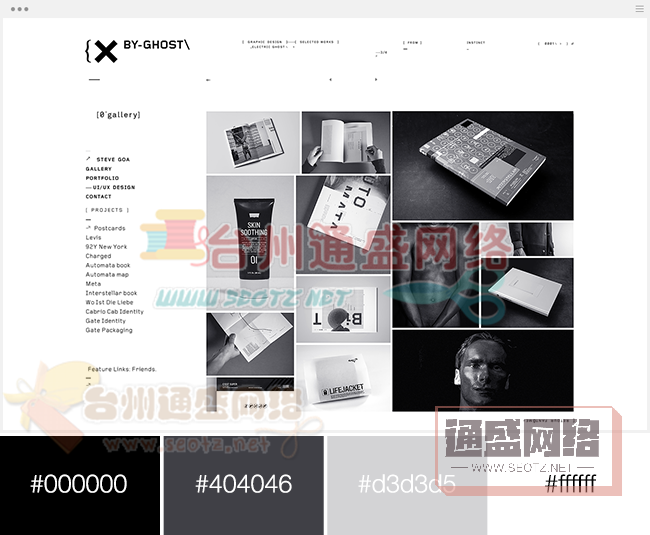
By-Ghost,黑白优雅

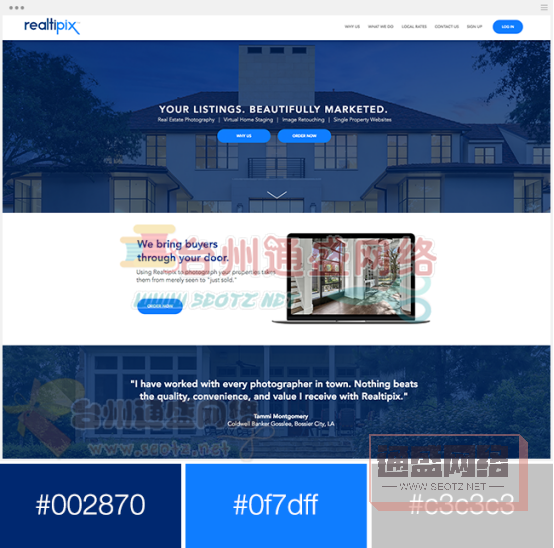
Realtipix,单色方案

Tati e Rodrigo,近似色方案\

三角对立方案,调色板效果

「网站优化」电话:13357671511
(备注:出于传播知识、信息的目的,本站部分文章、图片来源于网络,如有侵权请第一时间告知,小编核实后会立刻删除,不接受、不回复任何形式的恶意索赔。)
- 微信、百度纷纷接入deepse···
- 提升用户体验!百度搜索向权限问···
- 什么是https://?百度蜘···
- 「百度算法」蓝天算法:背景、规···
- 「百度算法」飓风算法:重塑互联···
- 阿里旺旺网页版登录全攻略
- 百度惊雷算法深度解析与 SEO···
- 【原创】网站降权?别怕!原因排···
- 网站打开速度的测试与优化秘籍
- 「百度优化」如何让搜索引擎认可···
- 百度搜索引擎与外汇交易网站:屏···
- 百家号排名优化介绍
- 即梦 AI 制作的小狗视频
- 「亮剑被删除后十集」《亮剑》原···
- 全面提升网站优化效果的关键策略···
- 专业 SEO 公司的关键词与长···
- “百度信风算法“:全面解析与深···
- 「百度指数」深度解析百度指数:···
- “丈育” 是个什么鬼?🤩“丈···
- “天网算法” 守护网络安全,警···

 400电话办理
400电话办理 